무료에디터 네이버 스마트에디터 API 사용하여 구현해보자

네이버 스마트에디터란?
자바스크립트로 구현된 웹 기반의 WYSIWYG 편집기 입니다.
HTML 편집 모드와 TEXT 모드를 제공하고 폰트 크기 설정, 줄 간격 설정 기능, 단어 찾기/바꾸기 기능 등 웹에서 사용하는 편집에 필요한 다양한 기능을 제공합니다.
구조는 플러그인 구조로 되어 있어 정해진 규칙에 따라 플러그인을 만들기만 하면 됩니다.
지원브라우저
네이버스마트에디터 3.0으로 새로 출시되면서 스마트에디터의 API 업데이트는 2019년 종료되었습니다.
하지만 무료에디터 활용으로 2021년 현재도 많은 사이트에서 사용하고 있습니다.
그만큼 네이버 스마트에디터는 잘 만들어졌다! 라고 할 수 있죠.. ( 3.0도 사용할 수 있게 API 제공해주세요 ㅠ_ㅠ )
| 운영체제 | 브라우저 |
| Windows XP | Internet Explorer 7.x, 8.x, Firefox 3.5이상, Chrome 4.0 이상, Safari 4.0이상 |
| Windows Vista | Internet Explorer 7.x, 8.x |
| Windows 7 | Internet Explorer 8.x, 9.x, Firefox 3.5이상, Chrome 4.0 이상, Safari 4.0이상 |
| Mac | Firefox 3.5 이상, Safari 4.0 이상, Chrome 5.0 이상 |
스마트에디터 사용방법
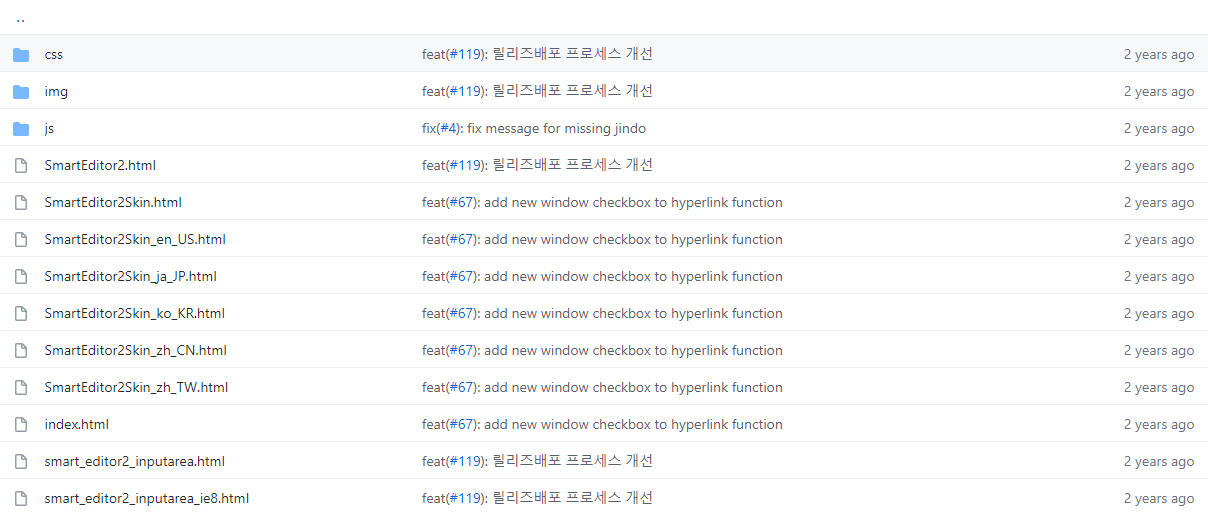
소스는 스마트에디터 깃허브에서 다운로드 할 수 있습니다.
링크에 보이는 폴더를 모두 다운로드 하시면 됩니다.
2 Years ago 전부터 업데이트는 안되고 있네요.

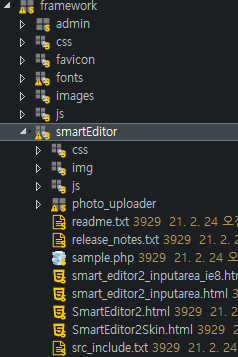
프로젝트에 소스 추가
스마트에디터 폴더를 static 폴더에 적절하게 추가합니다.

스마트에디터 API 사용방법
사용방법은 정말 간단하게 되어 있습니다.
스마트에디터의 js 파일을 link 추가해주고 스크립트 몇줄만 추가하면 에디터를 사용할 수 있습니다.
옵션에 따라 기능을 사용할 수도, 제거할 수도 있습니다.
1. 스크립트 파일을 추가합니다.
jquery 스크립트 추가 부분은 생략..
<script type="text/javascript" src="/framework/smartEditor/js/HuskyEZCreator.js" charset="utf-8">script>
2. textarea 생성
textarea 영역을 생성합니다.
<textarea class="form-control" name="contents" id="contents" style="width: 100%; height:500px;">textarea>
3. 에디터 로딩 스크립트 작성
매개변수에 title과 contents 데이터는 첫 로딩 시 없이 삽입하면 에디터에 아무것도 삽입되지 않습니다.
첫 호출 시 editorLoding("", "");
editorLoding : function (title, contents){nhn.husky.EZCreator.createInIFrame({oAppRef: oEditors,elPlaceHolder: document.getElementById('contents'), // html editor가 들어갈 textarea id 입니다.sSkinURI: "/framework/smartEditor/SmartEditor2Skin.html", // html editor가 skin url 입니다.htParams : {// 툴바 사용 여부 (true:사용/ false:사용하지 않음)bUseToolbar : true,// 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)bUseVerticalResizer : true,// 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)bUseModeChanger : true,fOnBeforeUnload : function(){}},/*** 수정 시 에디터에 데이터 저장*/fOnAppLoad: function () {//수정모드를 구현할 때 사용할 부분입니다. 로딩이 끝난 후 값이 체워지게 하는 구현을 합니다.oEditors.getById["contents"].exec("PASTE_HTML", [contents]); //로딩이 끝나면 contents를 txtContent에 넣습니다.},fCreator: "createSEditor2",});},
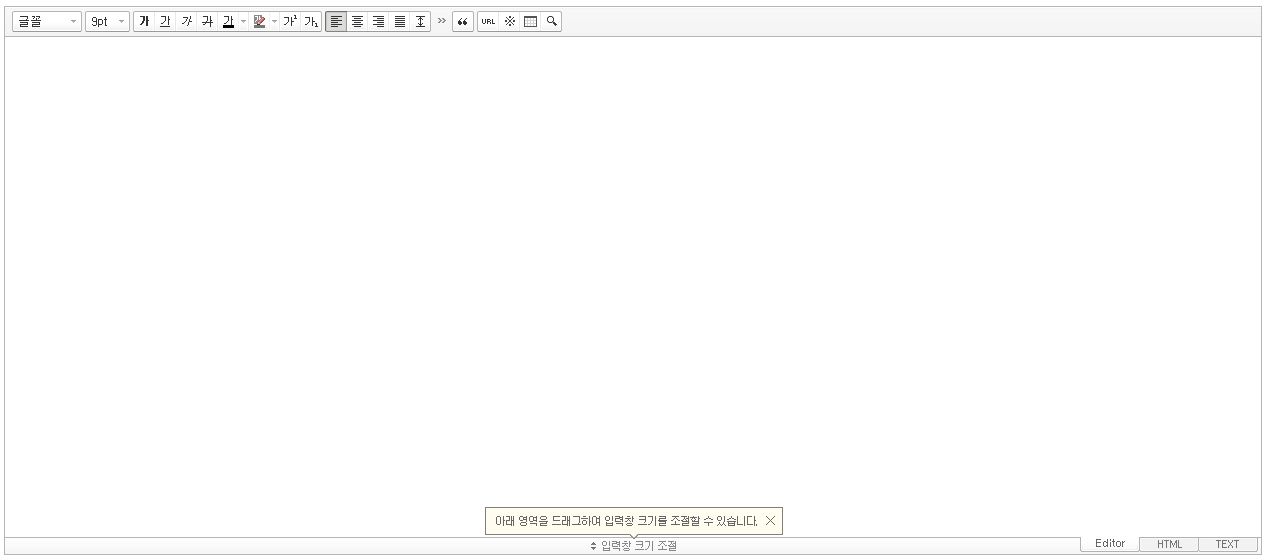
스마트에디터 함수 호출 후 화면
아래와 같이 에디터가 출력되면 정상적으로 사용이 가능합니다.

스마트에디터 API를 활용해 무료 에디터를 사용하고 테스트 해봤습니다.
기본적으로 에디터를 사용하는 것에 오류나 아무런 문제는 없습니다.
하지만 종종 오류가 발생하여 html을 저장하는 과정에서 불필요한 태그들이 삽입되어 치환을 해야하는 경우도 있네요.
무료 에디터는 무료인 만큼 그리고 업데이트 지원이 종료되어 더 이상 수정이 되지 않습니다.
그래서 오류를 해결하면서 사용하는 단점이 있고, 하지만 순수 에디터의 기능 자체를 사용하는 것으로 만족한다면 충분히 활용성은 높을 것 같습니다.
이외에도 썸머노트 SummerNote 무료에디터를 사용하는 방법도 있으니 참고해 보세요!
다음 글 에서는 불필요한 태그를 치환하는 것과 이미지를 업로드하는 방법을 알아보도록 하겠습니다!








![[토마토] 노화방지, 암 방지, 다이어트에 좋은 일등공신 과일](/upload/blogWrite/image/2020/08/03/3680d3f9-ce46-4c78-98e5-37cd86f354c7.jpg)




![[알고리즘과 자료구조] JAVA - 문자열 내 p와 y의 개수](/upload/blogWrite/image/2021/04/19/c18ee340-cbe5-48db-acf7-763388fee68d.png)