무료 웹에디터 summernote 사용법 정리

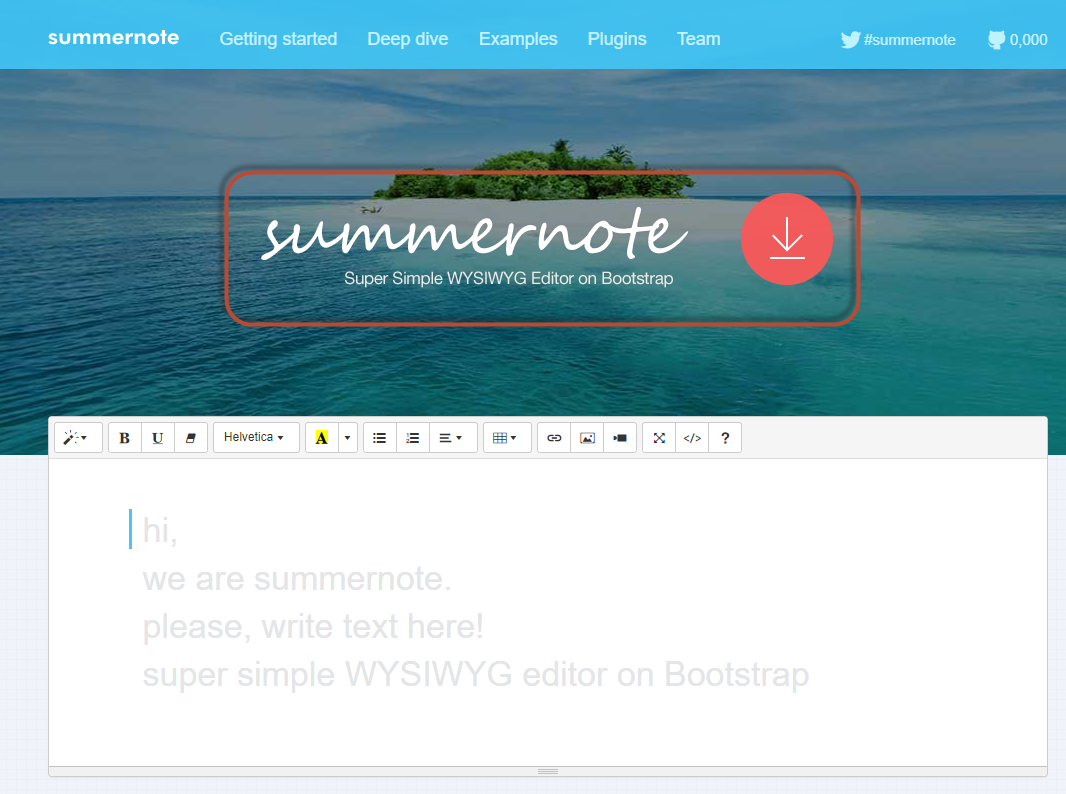
썸머노트 summernote란?
오픈소스 이지윅 에디터로 코드를 작성하는 대신 간편하게 실제 페이지 레이아웃과 유사한 형식으로 웹페이지를 작성할 수 있는 HTML 편집기의 한 종류를 말합니다.
사용할 위지윅 에디터는 국내에서 시작된 오픈소스 프로젝트로 한국 개발자들이 만든 에디터 입니다.
Super simple WYSIWYG Editor using Bootstrap 라는 설명만큼 간단한 설정만으로 사용할 수 있어요.
summernote 사용방법
1. 이곳을 클릭해 summernote 홈페이지로 이동해서 Download source code 를 클릭해서 다운로드를 진행합니다.

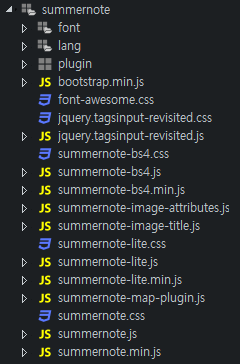
2. 본인의 프로젝트에 다운로드 받은 css와 javascript 파일을 넣습니다.

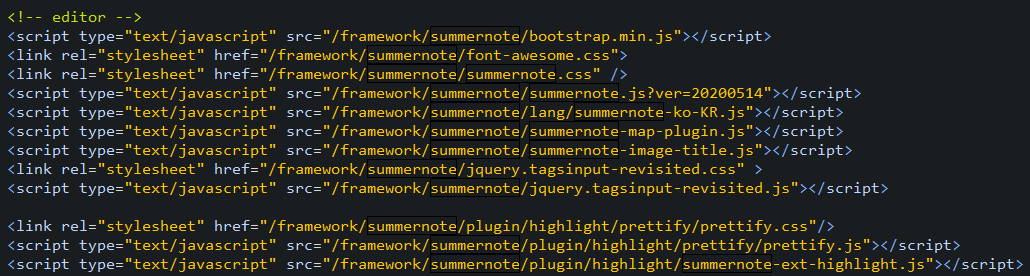
3. 서블릿 페이지 HTML HEAD 태그 안에 필요한 javascript 와 css 파일을 import 합니다.

본인의 프로젝트 경로에 맞춰 css와 js파일을 올바르게 입력해주세요.
경로가 맞지 않을 경우 파일이 로딩되지 않습니다.
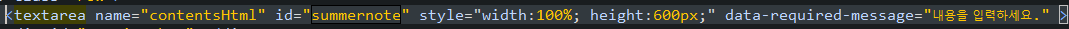
4. HTML BODY 태그 안에 에디터 textarea를 생성합니다.

5. 마지막으로 summernote 에디터 스크립트를 호출합니다.
/*** summernoteInit*/summernoteInit : function(){var fonts = ['맑은 고딕', '돋움', '궁서', '굴림', '굴림체', '궁서체', '나눔 고딕', '바탕', '바탕체', '새굴림', 'HY견고딕', 'HY견명조', 'HY궁서B', 'HY그래픽M', 'HY목각파임B', 'HY신명조', 'HY얕은샘물M', 'HY엽서L', 'HY엽서M', 'HY중고딕', 'HY헤드라인M', '휴먼매직체', '휴먼모음T', '휴먼아미체', '휴먼둥근헤드라인', '휴먼편지체', '휴먼옛체'];// 에디터 삽입$('#summernote').summernote({placeholder: '자유롭게 글을 작성할 수 있습니다.
명예훼손이나 상대방을 비방, 불쾌감을 주는 글, 욕설, 남을 모욕하는 글은 임의로 제제가 있을 수 있습니다.',tabsize: 2,minHeight : null,maxHeight : null,lang: 'ko-KR',height: 500,// close prettify HtmlprettifyHtml:false,fontNames: fonts.sort(),imageTitle: {specificAltField: true,},popover: {image: [['imageResize', ['resizeFull', 'resizeHalf', 'resizeQuarter', 'resizeNone']],['float', ['floatLeft', 'floatRight', 'floatNone']],['remove', ['removeMedia']],['custom', ['imageTitle']],],},toolbar: [['Font Style', ['fontname']],['fontsize', ['fontsize']],['style', ['style']],['style', ['bold', 'italic', 'underline']],['font', ['strikethrough']],['color', ['color']],['para', ['paragraph']],['height', ['height']],['Insert', ['table']],['Insert', ['picture']],['Insert', ['video']],['Insert', ['link']],['misc', ['emoji']],['insert', ['map']],['highlight', ['highlight']],['code', ['fullscreen', 'codeview']]],callbacks: {onImageUpload: function(files, editor, welEditable) {var $_this = $(this);for (var i = files.length - 1; i >= 0; i--) {// 첨부파일 callbackblogWrite.fn.sendFile(files[i], this, welEditable);}// image gallery// init the state from the input$(".image-checkbox").each(function () {if ($(this).find('input[type="checkbox"]').first().attr("checked")) {$(this).addClass('image-checkbox-checked');} else {$(this).removeClass('image-checkbox-checked');}});// sync the state to the input$(".image-checkbox").on("click", function (e) {$(this).toggleClass('image-checkbox-checked');var $checkbox = $(this).find('input[type="checkbox"]');$checkbox.prop("checked",!$checkbox.prop("checked"));if($checkbox.prop("checked")){$($_this).summernote('insertImage', $(this).find('input[type="checkbox"]').val());}e.preventDefault();});}}});},
제가 사용한 옵션들의 기준으로 작성 했습니다.
개인마다 커스텀이 가능하며 필요에 따라 툴팁을 추가하거나 변경할 수 있습니다.
다양한 무료 에디터가 있지만 summernote가 가장 편한 에디터인 것 같습니다.