SpringBoot + Vue js Webpack 설치 구축하기!! vuejs 시작하기!!

SpringBoot + Vue Webpack 설치
1. Vue Project 생성
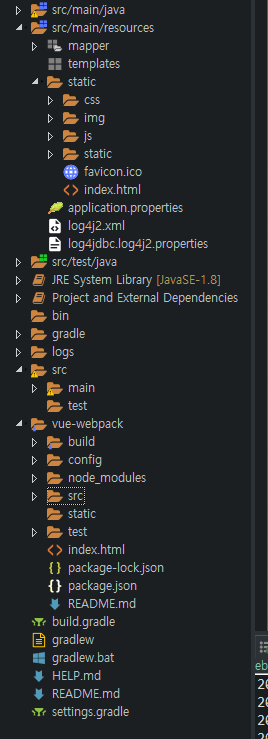
필자는 SpringBoot + vue 를 같은 프로젝트로 세팅해서 사용하고 있기 때문에, 프로젝트 내에 폴더로 생성했습니다.
vue create vue-webpack(프로젝트명)

무엇을 설치할지는 본인의 몫이지만 해당 포스트에서는 Babel, Router, Vuex, CSS pre-processors, Linter / Formatter 를 선택하여 설치해 봅니다.
필요한 모듈들을 선택하고 다음 단계로 넘어가면 vue-router의 history 기능을 사용할지 여부를 확인한다. 기본 설치이므로 엔터를 치고 ㄱㄱ싱
설치가 완료되면 vue ui 명령어를 실행하면 vue 프로젝트 매니저가 갑툭튀!

vue-webpack 경로에 위치하고 가져오기 버튼 클릭 -> 폴더 가져오기를 클릭합니다.

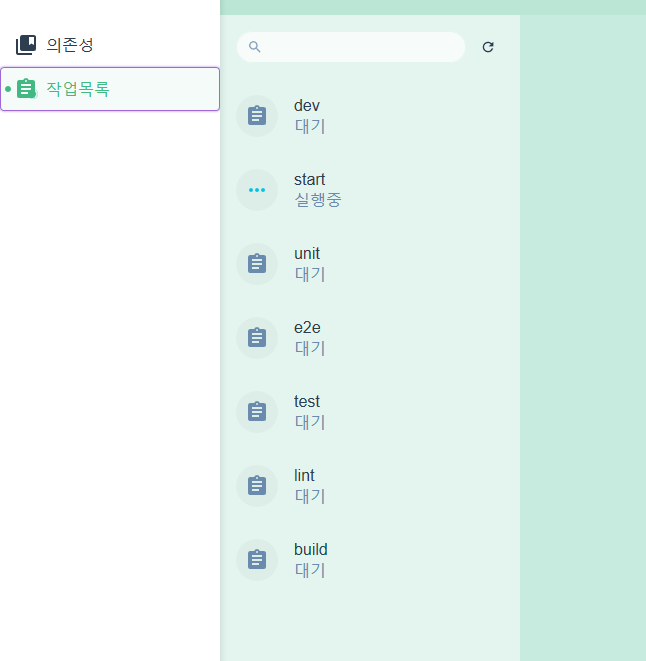
좌측 작업목록에서 serve를 통해 구동할 수 있고, npm 커맨드를 통해서 구동할 수 있습니다.