SpringBoot + Sitemesh + freemarker 적용하기

SpringBoot + Sitemesh + freemarker 적용하기
#SpringBoot + #Sitemesh + #freemarker 설정방법이 정리된 내용이 없는 것 같아 정리합니다.
완벽한 해결은 아닌 것 같지만, 몇일동안 고민하다가 먼저 기록을 남기기로..
SpringBoot 에서 SiteMeshFilter를 설정하고 #Decorator 설정을 했는데,
Freemarker 경로를 못찾아가는 이슈 때문에... 몇일 고생했네요.
SpringFramework 에서는 Web.xml 에 Sitemesh Filter 를 설정하고 SiteMesh.xml 파일을 생성해서 Decorator 파일의 경로를 설정 했었죠.
Decorator.xml 파일에서 url 패턴을 생성하고 Decorator에 사용할 페이지를 지정 해서 사용했지만
SpringBoot에서는 java 파일에서 간단하게 Filter를 생성하고 어노테이션을 지정해주면 끝입니다.
음.. 먼저 공유부터,
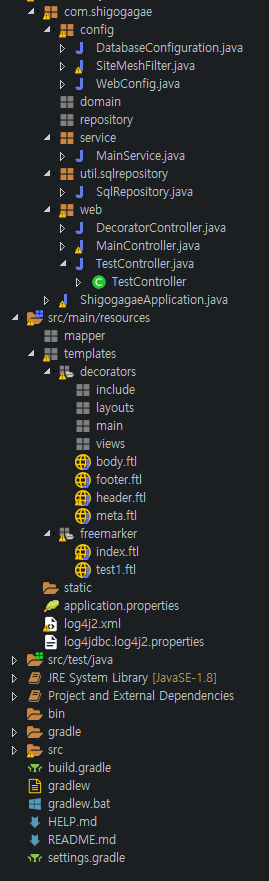
패키지 생성 경로 입니다.
시작 단계라서 구조화 시키지는 않았어요 !!

1. application.properties 파일 설정
#freemarkerspring.freemarker.template-loader-path=classpath:/templates/spring.freemarker.prefix=/freemarker/spring.freemarker.suffix=.ftlspring.freemarker.contentType=text/htmlspring.freemarker.charset=UTF-8spring.freemarker.cache=false# livereload를 enable하며, freemarker cache 옵션을 false로 변경하여 compile을 다시하지 않아도 반영되도록...# 운영 반영 시에는 spring.freemarker.cache=false 를 true 로 꼭 변경. 안하면 서버 터질수 있음.spring.devtools.livereload.enabled=true
2. WebConfig.java 파일 생성 (필터 Bean 등록)
package com.shigogagae.config;import org.springframework.boot.web.servlet.FilterRegistrationBean;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configurationpublic class WebConfig implements WebMvcConfigurer {/*** 최찬희* Filter에 SiteMesh 클래스 지정* @return FilterRegistrationBean*/@SuppressWarnings({ "rawtypes", "unchecked" })@Beanpublic FilterRegistrationBean SiteMeshRegFilter() {FilterRegistrationBean filter = new FilterRegistrationBean();SiteMeshFilter siteMeshFilter = new SiteMeshFilter();filter.setFilter(siteMeshFilter); // SiteMeshFilter 클래스 지정return filter;}}
3. SiteMeshFilter.java
Decorator page 경로를 지정하는 파일입니다.
package com.shigogagae.config;import org.sitemesh.builder.SiteMeshFilterBuilder;import org.sitemesh.config.ConfigurableSiteMeshFilter;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import org.springframework.context.annotation.Configuration;//@Configurationpublic class SiteMeshFilter extends ConfigurableSiteMeshFilter {Logger logger = LoggerFactory.getLogger(SiteMeshFilter.class);public static final String DECORATOR_URL="/freemarker/index";@Overrideprotected void applyCustomConfiguration(SiteMeshFilterBuilder builder) {builder.addDecoratorPath("/*", DECORATOR_URL).addDecoratorPath("/test", DECORATOR_URL);// .addExcludedPath("/test1");// 첫번째 매개변수 : 주소 ( 보통 controller의 requestMapping의 value 값 )// * 등을 사용하여 다양하게 URL의 패턴으로 사용 가능.// 본 예시의 첫번째 매개변수의 값은 모든 경로를 의미// 두번째 매개변수 : decorator 파일 경로}}
index.ftl
- Decorator URL로 지정한 index.ftl 입니다.
위의 SiteMeshFilter 파일에서 /* (모든경로)와 /test 경로 는 index.ftl 의 페이지 레이아웃을 기본으로 사용하게 됩니다.
<!DOCTYPE html><html><#include "../decorators/header.ftl"><body id="test">여기는 데코레이터의 본문내용.</br></br></br><sitemesh:write property='body'/><#include "../decorators/footer.ftl"></body></html>
test.ftl
- 실제 url에서 호출할 Body 영역의 페이지 입니다.
<head><meta charset="UTF-8" /></head><body>테스트 페이지 입니다!</body>
footer.ftl
<div>footer!!!!!!!!!!</div>
header.ftl
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>freemarker sitemesh Test!</title><sitemesh:write property='head'/></head>
meta.ftl
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, minimum-scale=1.0">
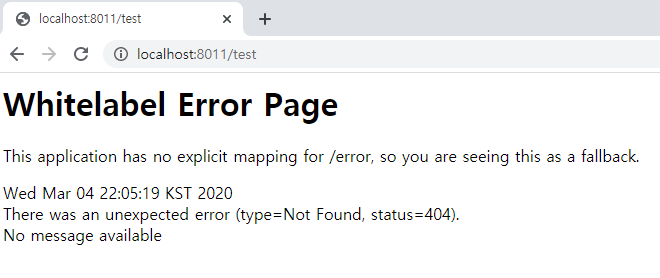
그런데요................ 설정은 다 맞는 것 같은데, 틀린곳을 아무리 찾아봐도 404 오류가 발생합니다.

Decorator URL로 지정한 index.ftl 파일을 못찾아가는 것 같아요...
이 문제로 몇일째 해결을 못하고 있습니다.
임시방편으로 해놓은 것이 아래DecoratorController 파일을 생성한 것.... 이 방법이 맞는건지는 모르겠으나, 일단 DecoratorController.java 파일을 생성했어요.
- DecoratorController.java
package com.shigogagae.web;import org.springframework.stereotype.Controller;import org.springframework.ui.ModelMap;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.servlet.ModelAndView;@Controller@RequestMapping("/freemarker")public class DecoratorController {@RequestMapping(value = "/index")public ModelAndView index(ModelMap modelMap) {return new ModelAndView("index");}}

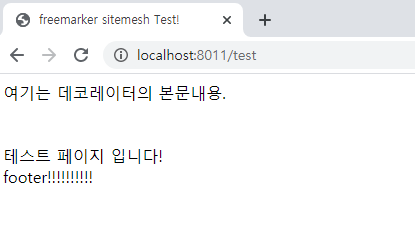
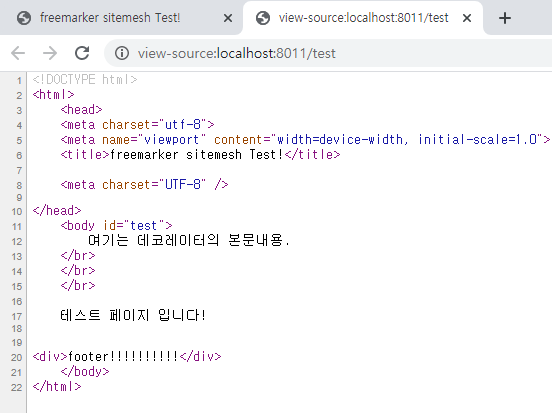
호출이 됐습니다.
소스보기로 살펴보면..

Decorator 가 정상적으로 적용은 되었는데, 이게 맞는 방법인지는...
더 고민해야겠네요.
이슈 해결 키를 가지고 계신분!!!!!! 댓글 부탁 드립니다.