

네이버 스마트에디터란?자바스크립트로 구현된 웹 기반의 WYSIWYG 편집기 입니다.HTML 편집 모드와 TEXT 모드를 제공하고 폰트 크기 설정, 줄 간격 설정 ..

웹사이트에서 기준일을 정하고 실시간으로 시간이 카운트 되는 소스 입니다. new PartnersCoupang.G({id:229785,template:caro..

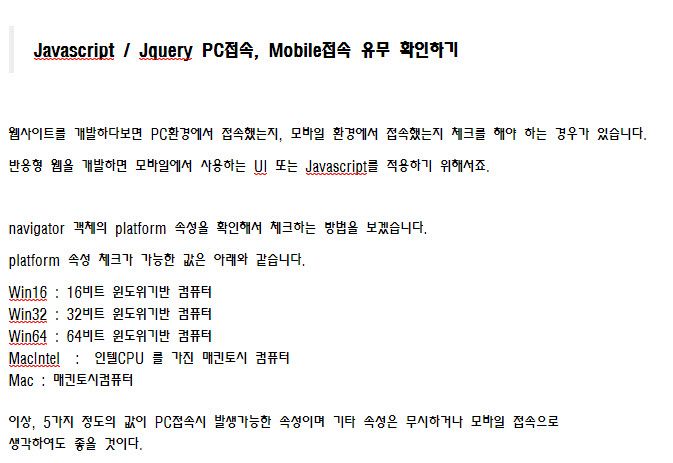
Javascript / Jquery PC접속, Mobile접속 유무 확인하기웹사이트를 개발하다보면 PC환경에서 접속했는지, 모바일 환경에서 접속했는지 체크를 해야..

jquery에서 특정 객체의 상위요소를 불러오는 방법을 알아보겠습니다.parents와 closest의 메소드 정의, 상황별 사용 방법은 여기 링크를 클릭..

애니메이션 효과를 적용할 div container를 생성합니다.페이지 접근 시 jquery의 맨 윗부분에 container 효과를 부여하면 됩니다.( animat..

jQuery closest(), parents() 메소드의 차이※ closest()현재 자신의 요소부터 Document root까지 위로 올라가며 검색을 한다.p..

휴대폰번호 입력 시 숫자를 입력하면 자동으로 하이픈 (-)을 입력해주는 스크립트return 구절을 보면, key 8번은 백스페이스, key 9번 탭, key 46..

- JQuery eachJQuery each 반복문 활용 방법 입니다.each function 에서 i는 index이고 item은 object 입니다.item[태..

Jquery의 each() 반복문을 실행하는 중 continue 또는 break 를 해야하는 경우가 있습니다.보통 for문에서는 continue, break 문으..

Jquery의 .on() 함수를 알아보겠습니다.Jquery 1.7 버전부터 bind(), live(), delegate() 함수를 대신해 on() 함수를 사용할 ..

datepicker 플러그인을 사용할 때 특정 날짜를 비활성화시켜 사용자가 해당 날짜를 선택하지 못하게 하는 방법 입니다.jquery 파일과 jquery-ui 파..

button 타입으로 되어있는 input 박스에서 클릭 시 버튼의 텍스트를 변경해주는 스크립트 입니다.<input type='button' value='Ad..

Jquery - 마우스 클릭 이벤트인 click, dblclick 이벤트 알아보기.click() 이벤트이벤트 핸들러를 click Javascript 이벤트에 ..