CSS Tooltip 툴팁 만들기

웹사이트에서 버튼이나 텍스트에 부연적인 설명을 하기 위해서 툴팁(Tooltip)을 만들어 많이 사용하곤 합니다.
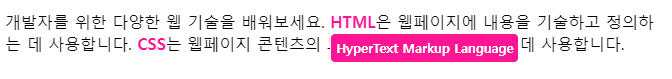
생성된 툴팁 위에 마우스 포인터를 올려놓으면 말풍선 형태로 버튼의 설명이나 텍스트의 설명을 보여줍니다.

사용자에게 기능에 대한 설명을 할 수 있고, 긴 문구의 내용을 압축해서 담을 수도 있습니다.
이번 포스팅에서는 HTML CSS를 사용해서 간단한 툴팁을 구현하는 방법에 대해 알아보겠습니다.
툴팁을 구현하기 위한 HTML 코드를 작성합니다.
<p>개발자를 위한 다양한 웹 기술을 배워보세요.<span class="tooltip">HTML<span class="tooltip-text">HyperText Markup Language</span></span>은 웹페이지에 내용을 기술하고 정의하는 데 사용합니다.<span class="tooltip">CSS<span class="tooltip-text">Cascading Style Sheets</span></span>는 웹페이지 콘텐츠의 모양이나 표현을 기술하는 데 사용합니다.</p>
tooltip 이라는 클래스는 마우스 포인터를 올려놓았을 때 툴팁을 표현 해주기 위한 클래스 입니다.
마우스를 올려 놓으면 tooltip-text의 내용이 툴팁으로 보여지게 됩니다.
CSS 스타일링 코드를 작성합니다.
.tooltip {display: inline-block;color: deeppink;font-weight: bold;}
tooltip 클래스의 display 속성을 inline-block으로 설정합니다.
툴팁이 약어 바로 아래에 위치하기 위함입니다.
다음으로 tooltip-text 클래스 스타일링 코드를 작성합니다.
.tooltip-text {display: none;position: absolute;max-width: 200px;border: 1px solid;border-radius: 5px;padding: 5px;font-size: 0.8em;color: white;background: deeppink;}
툴팁은 평소에는 보이지 않아야 하기 때문에 display 속성을 none으로 설정합니다.
또한 공간을 차지하지 않게 하기 위해 position 속성을 absolute로 설정합니다.
다음으로 마우스 포인터를 올렸을 때, 툴팁이 보여질 수 있도록 코드를 작성합니다.
.tooltip:hover .tooltip-text {display: block;}
tooltip 클래스에 마우스 포인터가 hover 될 때, tooltip-text를 block 해주는 CSS 코드입니다.
CSS의 absolute position을 사용하면 툴팁 구현하는 것이 어렵지 않으니 위 코드를 활용해서 상황에 맞게 응용하면 좋을 것 같습니다.






















