Service Worker API 활용 AppCache 사용하기 ( 웹페이지 리소스 캐싱 )

Service Worker API
서비스 워커의 개념과 사용법
서비스 워커는 출처와 경로에 대해 등록하는 이벤트 기반 워커로서 javaScript 파일의 형태를 갖고 있습니다.
연관된 웹페이지 및 사이트를 통제하고 탐색과 리소스 요청을 가로채 수정, 캐싱이 가능합니다.
대표적인 예로, 네트워크를 사용하지 못할 때 또는 WAS 서비스가 중지되었을 때 백그라운드 동기화로 캐싱된 페이지를 보여줄 수 있습니다.
서비스 워커는 Non-Bloking, javascript 와 다른 스레드에서 동작하므로 연산을 가로막지 않습니다.
온전히 비동기적으로 설계됐고, 동기적 XHR이나 웹 저장소 등의 API를 서비스 워커 내에서 사용할 수 없스브니다.
서비스워커는 HTTPS 의 프로토콜 환경에서만 동작합니다.
네트워크 요청을 수정할 수 있다느느 점에서 중간자 공격에 굉장히 취약하기 때문입니다.
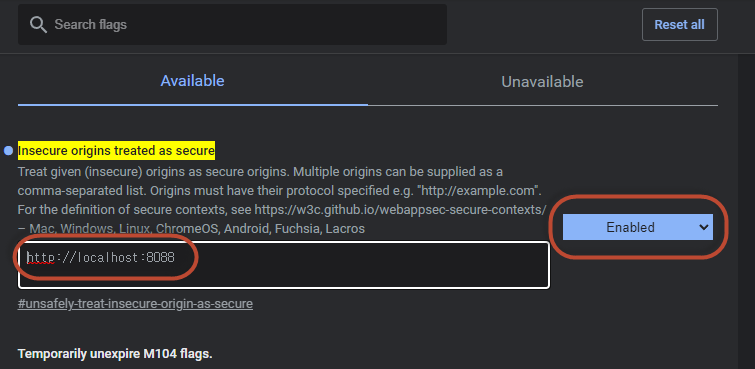
로컬에서 크롬브라우저로 테스트 할 때에는 크롬의 옵션 설정에서 도메인을 추가해줍니다.
아래 URL로 크롬 옵션설정에 접속한 후,
chrome://flags/#unsafely-treat-insecure-origin-as-secure

로컬에서 사용하고 있는 URL과 우측의 Enabled 버튼을 활성화 합니다.
이렇게 세팅하게 되면, HTTPS 프로토콜이 아닌 URL 에서 서비스 워커 테스트가 가능합니다.
서비스 워커 다운로드는 Service_Worker_API 에서 다운로드가 가능합니다.
서비스 워커 소스 적용
네트워크 연결이 끊겼거나, WAS 서비스가 중지된 상황을 가정하고 소스를 적용해 보겠습니다.
프로젝트의 ROOT 경로에 캐싱되어 보여줄 offline.html 페이지와 service-worker.js를 복사합니다.
service-worker.js
var cacheName = 'ServiceWorker';var appShellFiles = ['/offline.html'];self.addEventListener('install', function(e) {console.log('[Service Worker] Install');e.waitUntil((async () => {var cache = await caches.open(cacheName);console.log('[Service Worker] Caching all: app shell and content');await cache.addAll(appShellFiles);})());});self.addEventListener('activate', function(pEvent){console.log('Service Worker is supported');});self.addEventListener('fetch', function(e) {// console.log(`[Service Worker] Fetched resource ${e.request.url}`);if ("navigate" !== e.request.mode) return;e.respondWith(fetch(e.request).catch(() =>caches.open(cacheName).then((cache) => cache.match("/offline.html").then(function(response){return response || fetch(e.request)}))));});
offline.html 페이지는 대체할 페이지 이므로 각자 페이지에 맞게 화면을 띄워주세요.
마지막으로 도메인이 호출되면 ROOT 에서 실행되는 index 파일에 스크립트를 작성합니다.
if ('serviceWorker' in navigator) {/*** Register the Service Worker** */navigator.serviceWorker.register("/service-worker.js").then(function (registration) {console.log('Service Worker Registered');});} else console.log('Your browser does not support the Service-Worker!');
최초 페이지가 로딩되면서 navigator.serviceWorker.register 를 호출하고, service-worker.js 에서 파일을 캐싱합니다.
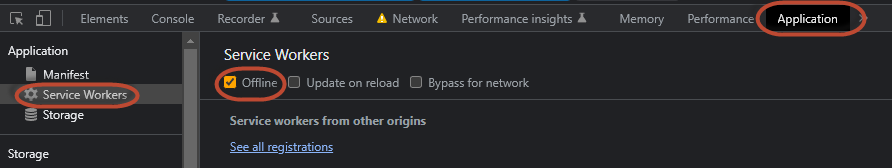
정상적으로 적용이 되었다면, 크롬 브라우저 개발자도구에서 테스트가 가능합니다.

Application > Service Workers > Offline 체크
네트워크 상태를 Offline 상태로 변경하고 URL을 접속하게 되면 offline.html이 호출되게 되며, 사용자 입장에서는 네트워크가 Offline 상태에서도 해당 도메인의 서비스를 정상적으로 볼 수 있습니다.



















![[Linux] IP 차단하기 (iptables, route)](/upload/blogWrite/image/2020/07/16/f18fb7a8-b601-40f0-9a11-cc34bd75ae14.png)